Introduction
Your website is more than just a page on the internet, it’s an opportunity to express your vision and connect with your audience. Creative web design is about crafting an experience that captures attention, reflects your personality, and invites exploration.
This guide is here to help you navigate the process of designing a creative website. You’ll find practical do's and don’ts, inspiration, and guidelines to make your site a true representation of your ideas.
What Makes a Website Creative?
A creative website is a canvas for storytelling. It goes beyond standard templates, using thoughtful design, interactive features, and visually striking elements to make an impression.
Key Elements of Creative Design
- Interactive Movement
Animations and responsive designs make your site dynamic and engaging. - Unique Layouts
Designs that break the grid add personality and intrigue. - Purposeful Design
Every element serves a function, combining form and function seamlessly. - Consistent Branding
Colors, typography, and visuals that reflect your creative identity.
Research Insight A study published in Behavior & Information Technology (2019) reveals that first impressions of a website are formed in 50 milliseconds, with 75% of judgment based solely on design aesthetics.
Takeaway: A visually striking homepage can make or break user engagement.
Do’s and Don’ts for Creative Web Design
Do’s
- Focus on Your Story
Every creative website should tell a clear story. Plan your site’s flow and structure to guide visitors through your message. - Simplify Navigation
Keep menus intuitive. Limit primary options to no more than 5 - 7 items. - Keep It User-Friendly
A creative website shouldn’t confuse visitors. Use intuitive navigation and clear calls to action to ensure your audience stays engaged. - Prioritize Mobile Design
Ensure your website looks and functions beautifully on all devices, especially mobile. - Use White Space
Give your design room to breathe. White space highlights your most important content and creates a clean, professional look. - Incorporate Interactive Elements
Features like sliders, clickable images, and parallax effects add layers of engagement. - Test Your Design
Check your website on different devices and browsers to ensure it works smoothly everywhere.
Don’ts
- Don’t Overload with Effects
Too many animations or transitions can slow your site down and confuse users. - Don’t Sacrifice Function for Style
Creative designs should still be practical. A visually stunning site that’s hard to navigate won’t keep visitors engaged. - Don’t Neglect Performance
Large images or unoptimized videos can make your website slow. Ensure all assets are optimized for web use. - Don’t Ignore Accessibility
Make sure your site is easy to use for everyone, including people with disabilities. Use proper contrast, alt text, and clear font sizes. - Don’t Clutter Your Pages
Too many elements can overwhelm visitors. Focus on your key message and let the design enhance it. - Don’t Forget Consistency
Keep your branding—colors, fonts, and imagery—consistent across all pages.
Research Findings on User Behavior
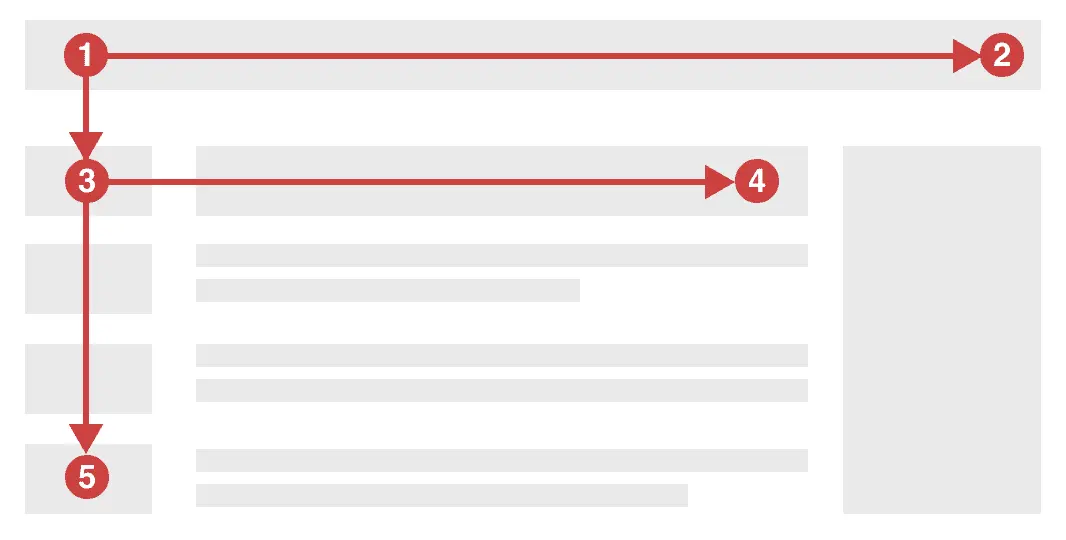
1. Visual Hierarchy Improves User Focus
Research by The Interaction Design Foundation (2021) highlights that 90% of users scan websites in an “F-pattern”.
- Tip: Place critical content along the left edge and top of the page. Use bold typography for key elements.
2. Animation Boosts Engagement
A report in Digital Experience Journal (2022) states that interactive animations increase time spent on a website by up to 30%.
- Tip: Use subtle animations like fade-ins, hover highlights, or micro-interactions.

How to Make Your Website Stand Out
1. Focus on Visual Storytelling
Your website should reflect who you are and what you do. Use high-quality images, videos, or graphics to tell your story in an engaging way. Keep the content concise, and let the visuals speak for themselves.
2. Use Scroll-Based Design
Scrolling can be more than just moving up and down, it can become part of the experience. Parallax effects, animated sections, or revealing content as users scroll can create an immersive journey.
3. Make Your Call to Action Creative
Instead of plain buttons like “Contact Us,” use text that fits your personality, such as “Let’s Create Together” or “Start Your Adventure.” These small touches can make a big difference.
4. Embrace Asymmetry
An unconventional layout can grab attention. Use layering, overlapping elements, and unexpected placements to create visual intrigue.
Guidelines for Success
Here are some guiding principles to help you create a site that’s both creative and functional:
- Know Your Audience Design for the people who will visit your site. If you’re targeting art collectors, showcase your work in an elegant, gallery-like design. If you’re an agency, emphasize energy and interaction.
- Plan the Journey Think about how users will move through your site. What do you want them to see first? What action do you want them to take?
- Create a Balance Combine bold, creative elements with clean, simple structures to keep the design grounded and accessible.
- Focus on Speed A slow site can lose visitors. Optimize images and use efficient code to keep load times fast.
- Stay Inspired, But Be Original Look at other creative websites for ideas, but adapt those concepts to fit your style and message.
Inspiration
Looking for inspiration? Here are platforms that feature some of the most innovative websites:
- Awwwards A showcase of beautifully crafted, creative websites.
- CSS Design Awards A platform celebrating unique web design.
- Dribbble A hub for creative projects and website designs.
Ideas
Looking for ideas? Here are two routes you can take with your website.
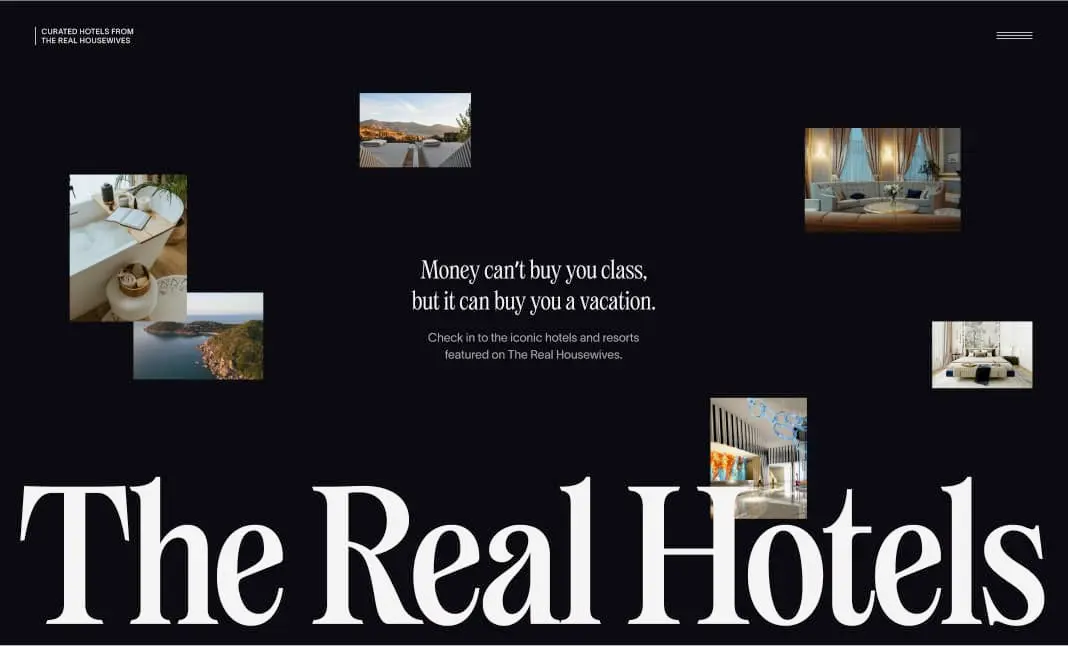
Layouts That Break the Mold
Creative layouts engage users by defying conventional grid systems.
- Example: Layered text and imagery that overlap dynamically as users scroll.

Minimalism with Personality
Use white space strategically to highlight core content while adding playful elements like custom illustrations or animations.
- Example: A minimalist homepage with subtle hover effects.

Checklist for Your Creative Website
Use this checklist as a quick reference when planning your site:
- Clear storytelling and purpose.
- Unique layout with a clean structure.
- Intuitive navigation.
- Balanced use of animations and interactive features.
- Consistent branding across pages.
- Optimized images and fast loading times.
- Make the website for mobile
- Accessibility-friendly features.
Note: 63.38% of website users are on mobile devices (measured in September 2024), make sure your site performs perfectly on mobile.
Pro Tip: Use Squoosh to optimize your images in WebP format
Quick Reference: Creative Web Design Tools
- For Visual Prototypes: Figma – Create wireframes and prototypes collaboratively.
- For Animations: LottieFiles – Add lightweight animations.
- For 3D Graphics: Three.js – Introduce 3D elements to your site.
- For Inspiration: Awwwards – Discover cutting-edge design trends.
Final Thoughts
Creative web design is your opportunity to bring your vision to life in a way that feels unique, engaging, and true to your identity. With the right balance of creativity and usability, your website can become an inspiring platform for your work.
This document is here to help you get started, but remember: the best websites grow from collaboration and experimentation. Stay true to your style, think about your audience, and let your creativity shine!