Introductie
Je website is meer dan alleen een internetpagina, het is een kans om je visie uit te drukken en contact te maken met je publiek. Creatief webdesign draait om het creëren van een ervaring die de aandacht trekt, jouw persoonlijkheid weerspiegelt en uitnodigt tot verkenning.
Deze gids helpt je bij het navigeren door het proces van het ontwerpen van een creatieve website. Je vindt hier praktische do’s en don’ts, inspiratie en richtlijnen om van je site een waarlijke representatie van je ideeën te maken.
Wat Maakt een Website Creatief?
Een creatieve website is een canvas voor storytelling. Het gaat verder dan standaard templates en gebruikt doordacht ontwerp, interactieve functies en visueel opvallende elementen om indruk te maken.
Belangrijke Elementen van Creatief Design
- Interactieve Beweging
Animaties en responsief ontwerp maken je site dynamisch en boeiend. - Unieke Lay-outs
Designs die de traditionele grid doorbreken voegen persoonlijkheid en intrige toe. - Doelgericht Design
Elk element heeft een functie en combineert vorm en functionaliteit naadloos. - Consistente Branding
Kleuren, typografie en visuele elementen die je creatieve identiteit weerspiegelen.
Onderzoek Een studie gepubliceerd in Behavior & Information Technology (2019) toont aan dat eerste indrukken van een website binnen 50 milliseconden worden gevormd, waarbij 75% van het oordeel uitsluitend gebaseerd is op de visuele esthetiek.
Conclusie: Een visueel opvallende homepage kan het verschil maken in gebruikersbetrokkenheid.
Do’s en Don’ts voor Creatief Webdesign
Do’s
- Focus op je Verhaal
Elke creatieve website moet een duidelijk verhaal vertellen. Plan de flow en structuur van je site om bezoekers door je boodschap te leiden. - Vereenvoudig Navigatie
Houd menu’s intuïtief en beperk hoofdopties tot niet meer dan 5–7 items. - Houd het Gebruiksvriendelijk
Een creatieve website mag bezoekers niet verwarren. Gebruik duidelijke navigatie en call-to-actions om ervoor te zorgen dat je publiek betrokken blijft. - Prioriteer Mobiel Design
Zorg ervoor dat je website er prachtig uitziet en goed functioneert op alle apparaten, vooral op mobiele apparaten. - Gebruik Witte Ruimte
Geef je design ademruimte. Witte ruimte benadrukt je belangrijkste content en creëert een strakke, professionele uitstraling. - Incorporeer Interactieve Elementen
Functies zoals sliders, klikbare afbeeldingen en parallaxeffecten voegen lagen van betrokkenheid toe. - Test je Design
Controleer je website op verschillende apparaten en browsers om ervoor te zorgen dat alles soepel werkt.
Don’ts
- Overlaad het Niet met Effecten
Te veel animaties of overgangen kunnen je site vertragen en gebruikers in verwarring brengen. - Offer Functionaliteit Niet op voor Stijl
Creatieve designs moeten praktisch blijven. Een visueel verbluffende site die moeilijk te navigeren is, houdt bezoekers niet vast. - Verwaarloos de Prestaties Niet
Grote afbeeldingen of niet-geoptimaliseerde video’s kunnen je website vertragen. Optimaliseer alle assets voor webgebruik. - Negeer Toegankelijkheid Niet
Zorg ervoor dat je site gemakkelijk te gebruiken is voor iedereen, inclusief mensen met een beperking. Gebruik voldoende contrast, alt-tekst en duidelijke lettergroottes. - Maak je Pagina’s Niet Overvol
Te veel elementen kunnen bezoekers overweldigen. Focus op je kernboodschap en laat het design deze versterken. - Vergeet Consistentie Niet
Houd je branding—kleuren, lettertypes en afbeeldingen—consistent op alle pagina’s.
Onderzoeksresultaten over Gebruikersgedrag
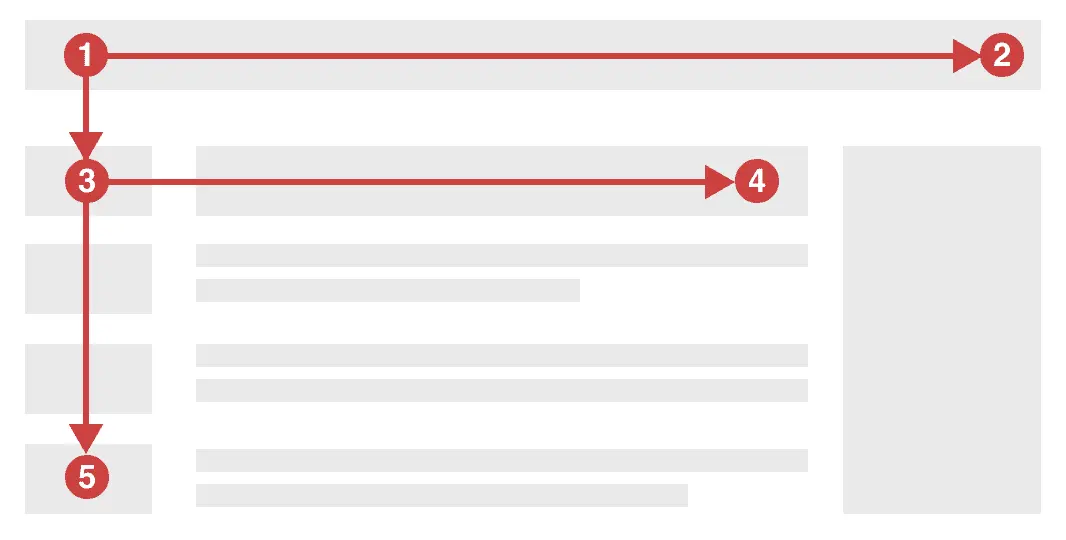
- Visuele Hiërarchie Verbetert Gebruikersfocus
Onderzoek door The Interaction Design Foundation (2021) toont aan dat 90% van de gebruikers websites scannen in een “F-patroon”. Tip: Plaats belangrijke content langs de linkerkant en bovenaan de pagina. Gebruik opvallende typografie voor cruciale elementen. - Animatie Verhoogt Betrokkenheid
Een rapport in Digital Experience Journal (2022) stelt dat interactieve animaties de tijd die op een website wordt doorgebracht met 30% verhogen. Tip: Gebruik subtiele animaties zoals fade-ins, hover highlights of micro-interacties.

Hoe Maak je je Website Uniek?
- Focus op Visueel Storytelling
Je website moet weerspiegelen wie je bent en wat je doet. Gebruik hoogwaardige afbeeldingen, video’s of grafische elementen om je verhaal op een boeiende manier te vertellen. Houd de inhoud beknopt en laat visuals voor zichzelf spreken. - Gebruik Scroll-gebaseerd Design
Scrollen kan meer zijn dan alleen op en neer bewegen, het kan deel uitmaken van de ervaring. Parallaxeffecten, geanimeerde secties of onthullende content tijdens het scrollen kunnen een meeslepende reis creëren. - Maak je Call-to-Action Creatief
In plaats van gewone knoppen zoals “Neem Contact Op,” gebruik tekst die bij je persoonlijkheid past, zoals “Laten we Samen Creëren” of “Start je Avontuur.” - Omarm Asymmetrie
Een onconventionele lay-out kan de aandacht trekken. Gebruik lagen, overlappende elementen en onverwachte plaatsingen om visuele intrige te creëren.
Richtlijnen voor succes
Hier zijn enkele richtlijnen om je te helpen een site te maken die zowel creatief als functioneel is:
- Ken je doelgroep
Ontwerp voor de mensen die je site zullen bezoeken. Als jij je richt op kunstverzamelaars, toon dan je werk in een elegant, galerie-achtig ontwerp. Als u een agency bent, leg dan de nadruk op energie en interactie. - Plan de route
Bedenk hoe gebruikers zich door je site zullen navigeren. Wat wil je dat ze eerst zien? Welke actie wil je dat ze ondernemen? - Creëer een balans
Combineer krachtige, creatieve elementen met strakke, eenvoudige structuren om het ontwerp overzichtelijk en toegankelijk te houden. - Focus op snelheid
Een trage site kan bezoekers verliezen. Optimaliseer afbeeldingen en gebruik efficiënte code om de laadtijd snel te houden. - Blijf geïnspireerd, maar wees origineel
Kijk naar andere creatieve websites voor ideeën, maar pas die concepten aan zodat ze passen bij jouw stijl en boodschap.
Inspiratie
Op zoek naar inspiratie? Hieronder vind je platformen met een selectie van de meest innovatieve websites:
- Awwwards Een showcase van prachtig vormgegeven, creatieve websites.
- CSS Design Awards Een platform voor uniek webdesign.
- Dribbble Een hub voor creatieve projecten en websiteontwerpen.
Ideeën
Op zoek naar ideeën? Hieronder staan twee routes die je kunt volgen met je website.
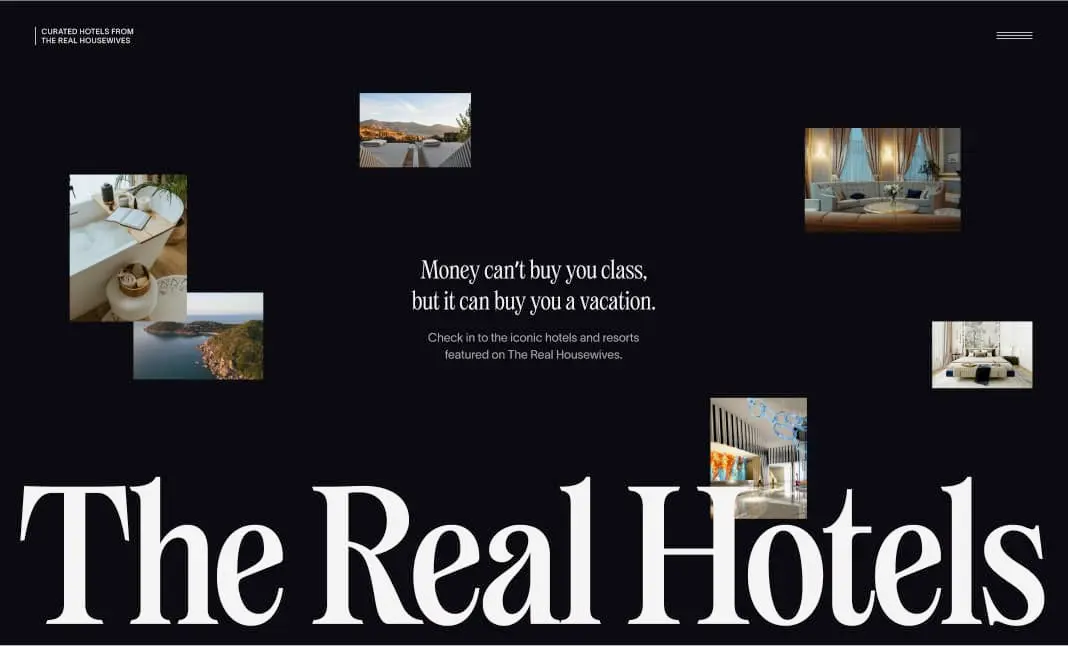
Lay-outs die de standaard doorbreken
Creatieve lay-outs betrekken gebruikers door conventionele rastersystemen te vermijden.
- Voorbeeld: Tekst en afbeeldingen in lagen die elkaar dynamisch overlappen als gebruikers scrollen.

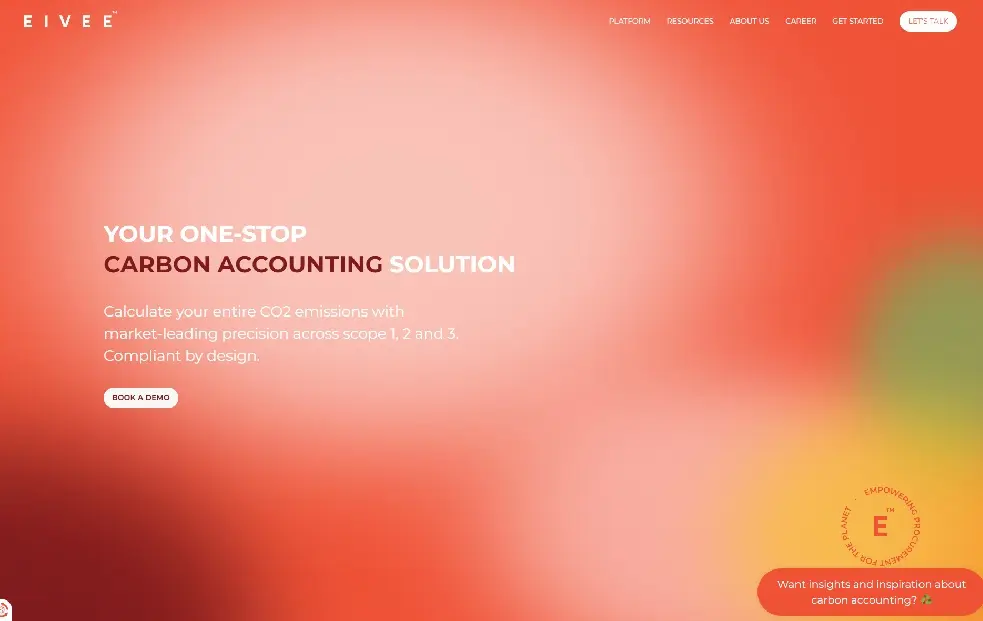
Minimalisme met persoonlijkheid
Gebruik witruimte strategisch om de kerninhoud te benadrukken en voeg speelse elementen toe, zoals eigen illustraties of animaties.
- Voorbeeld: Een minimalistische startpagina met subtiele hover-effecten.

Checklist voor je Creatieve Website
Gebruik deze checklist als snelle referentie bij het plannen van je site:
- Duidelijk storytelling en doel.
- Unieke lay-out met een overzichtelijke structuur.
- Intuïtieve navigatie.
- Gebalanceerd gebruik van animaties en interactieve functies.
- Consistente branding over alle pagina’s.
- Geoptimaliseerde afbeeldingen en snelle laadtijden.
- Toegankelijkheidsvriendelijke functies.
Notitie: 63,38% van de websitegebruikers gebruikt een mobiel apparaat (gemeten in September 2024), zorg ervoor dat je site perfect presteert op mobiel.
Pro Tip: Gebruik Squoosh om je afbeeldingen te optimaliseren in WebP-formaat.
Snelle Referentie: Tools voor Creatief Webdesign
- Voor Visuele Prototypes: Figma - Creëer wireframes en prototypes samen.
- Voor Animaties: LottieFiles - Voeg lichtgewicht animaties toe.
- Voor 3D Graphics: Three.js - Introduceer 3D-elementen op je site.
- Voor Inspiratie: Awwwards - Ontdek baanbrekende designtrends.
Laatste Gedachten
Creatief webdesign is jouw kans om je visie tot leven te brengen op een manier die uniek, boeiend en trouw aan je identiteit voelt. Met de juiste balans tussen creativiteit en bruikbaarheid kan je website een inspirerend platform worden voor je werk.
Onthoud: de beste websites ontstaan door samenwerking en experimenteren. Blijf trouw aan je stijl, denk aan je publiek, en laat je creativiteit schitteren!



